Startseite | Gästebuch | Kontakt
12.1. Browser und das Box-Modell
Die Browser interpretieren das Box-Modell unterschiedlich. Der Opera ab der Version 5 und der Netscape 6 stellen das Boxmodell korrekt dar. Der Netscape 4 hatte schon immer seine Probleme. D. h., dass er padding und margin nur in <div>- und <layer>-Bereichen akzeptiert. Der Internet Explorer bis zur Version 5.5 berechnet die Breite und Höhe nicht korrekt, wenn width- oder height-Eigenschaften angegeben sind.
D. h., dass die gesamte Breite, bzw. Höhe, wie oben bereits erwähnt, so berechnet wird:
Die gesamte Breite
= linker Außenabstand + linke Rahmenbreite + linker Innenabstand
+ Breite des Inhalts + rechter Innenabstand + rechte Rahmenbreite
+ rechter Außenabstand
Die gesamte Höhe
= oberer Außenabstand + obere Rahmenbreite + oberer Innenabstand
+ Höhe des Inhalts + unterer Innenabstand + untere Rahmenbreite
+ unterer Außenabstand
Der IE führt aber folgende Rechnung durch:
Die gesamte Breite
= linker Außenabstand + Breite des Inhalts + rechter Außenabstand
Die gesamte Höhe
= oberer Außenabstand + Höhe des Inhalts + unterer Außenabstand
Vereinfacht dargestellt:
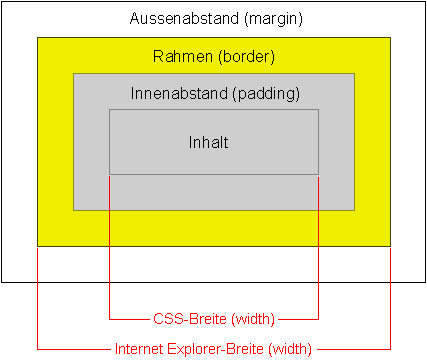
Den Bereich der Hintergrundfarbe (width + 2 * padding, height + 2 * padding) reduziert der IE auf die Werte von width und height. Der Internet Explorer kennt natürlich den Innenabstand, nur stellt er das Element kleiner dar, als seine Browser-Kollegen. Wenn kein Rahmen und keine Hintergrundfarbe benötigt werden, sollte man deshalb statt padding margin verwenden.